이벤트
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
console.log(e.target)
},false)
</script>
</body>지금 사용하는 방법이 가장 많이 사용되는 패턴이다
- ul : 원래 있었던 것 그래서 이벤트를 ul에 걸어준다
- li : 동적으로 생성
화면

지금 이벤트는 ul 에 걸었는데 버블링 때문에 button에 이벤트가 걸린다
그래서 동적인 li태그가 아닌 고정된 ul에 걸어준다
ul 태그의 범위

현재 ul 태그의 범위가 이렇게 설정되어있어서 사실 button 아 아닌 다른 곳을 눌러도 이벤트가 발생한다 그래서 button 에만 이벤트를 발생시키는 코드를 만들어 보려 한다
코드 작성
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
e.preventDefault() //기본동작 막기
e.stopPropagation() //기본동작 막기
const target = e.target
//class 속성값이 btn 이라면
if(target.getAttribute("class") === 'btn'){
console.log("button clicked")
}
},false)
</script>
</body>화면

이 방법이면 밖에 있는 ul만 걸어주면 이벤트를 손쉽게 사용할 수 있다
click 한 button의 div 가 어디 있는지 찾아보고 싶다면?
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
e.preventDefault() //기본동작 막기
e.stopPropagation() //기본동작 막기
const target = e.target
//class 속성값이 btn 이라면
if(target.getAttribute("class") === 'btn'){
console.log("button clicked")
const targetDiv = target.closest("div")
console.log(targetDiv)
}
},false)
</script>
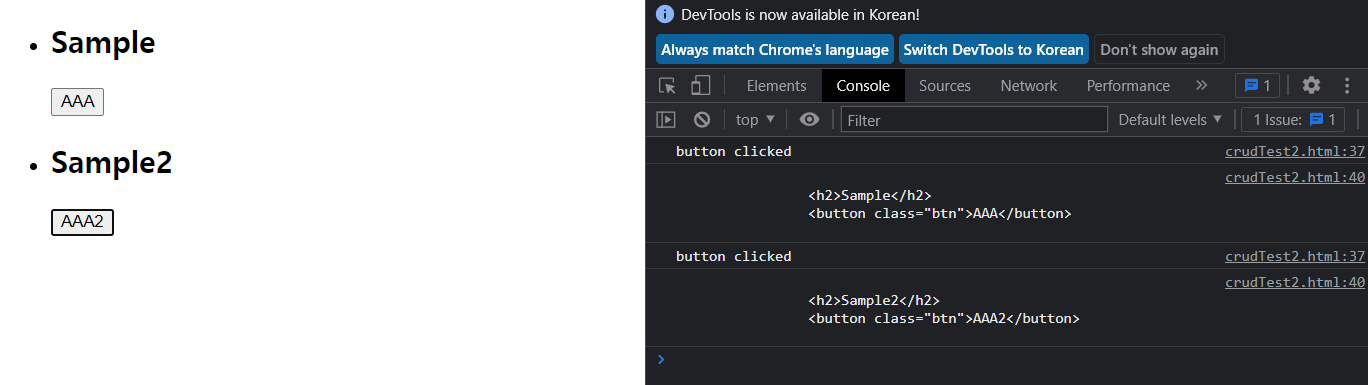
</body>화면

결과를 target 자체가 아닌 문자열로 뽑아보기
< innerHTML >
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
e.preventDefault() //기본동작 막기
e.stopPropagation() //기본동작 막기
const target = e.target
//class 속성값이 btn 이라면
if(target.getAttribute("class") === 'btn'){
console.log("button clicked")
const targetDiv = target.closest("div")
console.log(targetDiv.innerHTML)
}
},false)
</script>
</body>화면

현재 상황

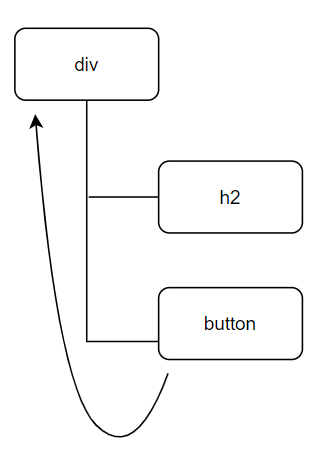
이렇게 div 까지는 찾았다 하지만 여기서 이제 h2까지 알고 싶고 그리고 h2의 데이터까지 핸들링하고 싶다면???
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
e.preventDefault() //기본동작 막기
e.stopPropagation() //기본동작 막기
const target = e.target
//class 속성값이 btn 이라면
if(target.getAttribute("class") === 'btn'){
console.log("button clicked")
const targetDiv = target.closest("div")
const tagetH2 = targetDiv.querySelector("h2")
console.log(tagetH2.innerHTML)
}
},false)
</script>
</body>이렇게 하면 화면에서 button을 누르면 Sample와 Sample2 가 나와야 한다

이제 이런 것도 가능하다
<body>
<ul class="box">
<li>
<div>
<h2>Sample</h2>
<button class="btn">AAA</button>
</div>
</li>
<li>
<div>
<h2>Sample2</h2>
<button class="btn">AAA2</button>
</div>
</li>
</ul>
<script>
document.querySelector(".box").addEventListener("click", (e)=>{
e.preventDefault() //기본동작 막기
e.stopPropagation() //기본동작 막기
const target = e.target
//class 속성값이 btn 이라면
if(target.getAttribute("class") === 'btn'){
console.log("button clicked")
const targetDiv = target.closest("div")
const tagetH2 = targetDiv.querySelector("h2")
tagetH2.innerHTML=new Date().toString()
}
},false)
</script>
</body>화면

'JavaScript' 카테고리의 다른 글
| ⭐⭐호이스팅⭐⭐ (0) | 2022.04.27 |
|---|---|
| JavaScript 배열 (0) | 2022.04.27 |
| JavaScript preventDefault() , target (0) | 2022.04.24 |
| ⭐ JavaScript 버블링 , 캡쳐링 (0) | 2022.04.24 |
| 객체야 어디 있니~ 객체 검색 방법 (0) | 2022.04.24 |