<body>
<div class ="outer">
<h1>Outer</h1>
<div class="inner">
<h2>Inner</h2>
</div>
</div>
<script>
document.querySelector(".outer").addEventListener("click",function(){
console.log("outer....")
})
document.querySelector(".inner").addEventListener("click",function(){
console.log("inner....")
})
</script>
</body>코드의 구조

클릭을 하면 어떤 게 먼저 작동할까??
- inner → outer
- outer → inner
대부분의 브라우저는 1번으로 작동한다
1번처럼 안쪽에서 밖으로 가는 것을 버블링이라고 한다
반대로 2번 의 경우처름 밖에서 안쪽으로 가는 것을 캡쳐링 이라 한다
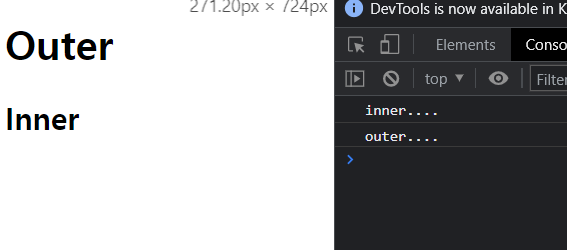
화면에서 보기

화면에서 Inner을 누르면 console에서는 버블링으로 작동한다
😉정리
- 버블링 : 먼저 이벤트가 발생한 곳이 동작하고 밖으로 올라간다
- 캡쳐링 : 밖에서부터 이벤트가 동작한다
😉,false 는 무엇일까?
<body>
<div class ="outer">
<h1>Outer</h1>
<div class="inner">
<h2>Inner</h2>
</div>
</div>
<script>
document.querySelector(".outer").addEventListener("click",function(){
console.log("outer....")
},false)
document.querySelector(".inner").addEventListener("click",function(){
console.log("inner....")
},false)
</script>
</body>,false 가 붙으면 캡쳐링을 안 하고 버블링 방식만 쓰겠다는 선언!!!
대부분의 브라우저는 버블링을 방식이지만 안전하게 코드를 짜기 위해 선언해준다
⭐stopPropagation()
이럴 때도 있을 것이다 안쪽 이벤트만 클릭되고 밖에 있는 이벤트는 처리하기 싫을 때
<body>
<div class ="outer">
<h1>Outer</h1>
<div class="inner">
<h2>Inner</h2>
</div>
</div>
<script>
document.querySelector(".outer").addEventListener("click",function(){
console.log("outer....")
},false)
document.querySelector(".inner").addEventListener("click",function(event){
console.log("inner....")
event.stopPropagation()
},false)
</script>stopPropagation()를 사용하면 버블링 하지 말고 여기서 끝내!! 라는뜻
화면에서 보기

Inner을 눌러도 inner 이벤트만 발생한다
'JavaScript' 카테고리의 다른 글
| JavaScript 이벤트 (0) | 2022.04.25 |
|---|---|
| JavaScript preventDefault() , target (0) | 2022.04.24 |
| 객체야 어디 있니~ 객체 검색 방법 (0) | 2022.04.24 |
| JavaScript 로 검색 키워드 만들기 (0) | 2022.04.24 |
| JavaScript를 이해해 보자 (0) | 2022.04.23 |