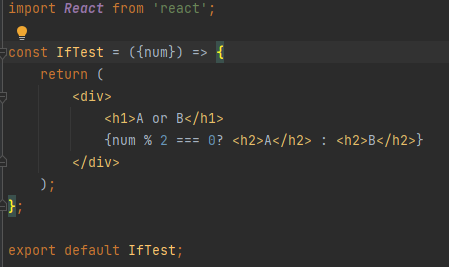
React의 Components는 과연 언제 rendering 이 될까? 상위 컴포넌트가 변경되었을때 컴포넌트 안에 있는 state 가 변경되었을때 컴포넌트의 Props 가 변경되었을 때 👍이게 무슨 말일까??? 쉽게 접근해 보기 위해 함수형 Components의 랜더링 과정을 코드로 살펴보자 import React from 'react'; const Counter1 = () => { let count = 1 const change = () =>{ count++ console.log("change"+ count) } return ( {count} + - ); }; export default Counter1; 이 코드를 화면에서 확인해보면 + 버튼을 눌렀을 때 콘솔 창에서는 count 값이 증가하지만 화면..