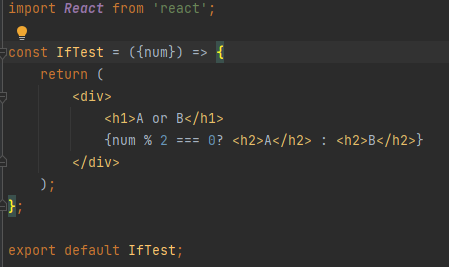
React의 조건부 랜더링 ( if ~else )을 설명하기 앞서 먼저 알아두어야 할 몇 가지가 있다 JSX 에는 문이 못들어가고 값만 들어갈 수 있음 JSX에는 if ~ else 가 없다 함수를 만들어서 사용하면 if ~ else를 사용할 수 있다 👍그럼 이제 React 에서 if ~else를 사용하는 법 을 알아보자 리액트 조건부 랜더링 으로 검색하면 자주 보이는 삼항 연산자 App.js 에서 랜덤 값을 주고 삼항 연사자 코드를 사용한 컴포넌트를 불러주면 화면에 짜잔!!!✌ 화면에 잘 나오고 정상적인 코드이지만 지금의 경우에는 정말 간단한 예제이지만 복잡한 코드라고 가정하면 삼항 연산자는 가독성이 떨어진다 ⭐⭐그래서 차라리 함수를 하나 만들어서 if ~else를 사용하는 방법을 사용해 보려 한다 이렇..